You could have a Google Sheet formatted with a calendar template showing your upcoming events you’d like the public to attend. Or if you’re a teacher you could post assignments, details, and due dates in a spreadsheet on your class website. Any time you update the spreadsheet, it’ll automatically get updated on the page. Whatever your need for passing live information to readers, embedding Google Sheets can help.
How to Format an Embedded Google Sheet
Before you can properly embed a Google Sheet on a website, you need to make sure it’s formatted properly. Here are a few things to consider as you’re creating or formatting your Google Sheet.
Make sure the first row only contains column names.Bolding and other text formatting is fine and will display on the web page.Keep all data you want to display on one single tab.Keep the spreadsheet size manageable.
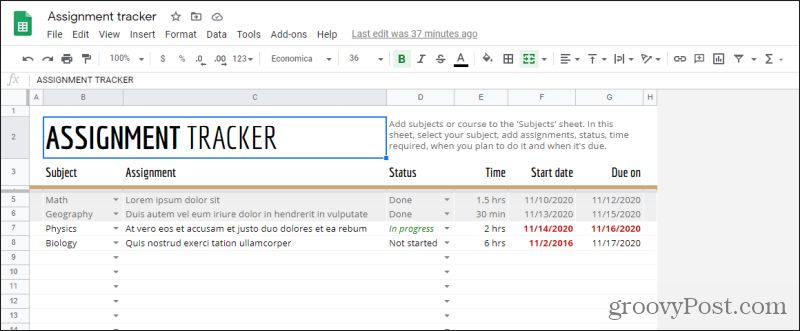
All of these formatting issues will become more apparent as you embed your Google Sheet on your website. But planning ahead and structuring your spreadsheet to fit well on your web page will save you a lot of trial-and-error time. If you do use one of the templates in Google Sheet, make sure to delete any top row so that your headers are always the first row.
When you’re done, you should have your sheet formatted and sized exactly how you’d like it to look on your website.
Remember, it’s easier to embed just one sheet from one tab. You can publish an entire spreadsheet, but this will include tabs on your page and may make navigating the spreadsheet too complicated for your website visitors. So we recommend making sure to keep all information on the tab you’re hoping to embed on your website.
Using Publish to the Web
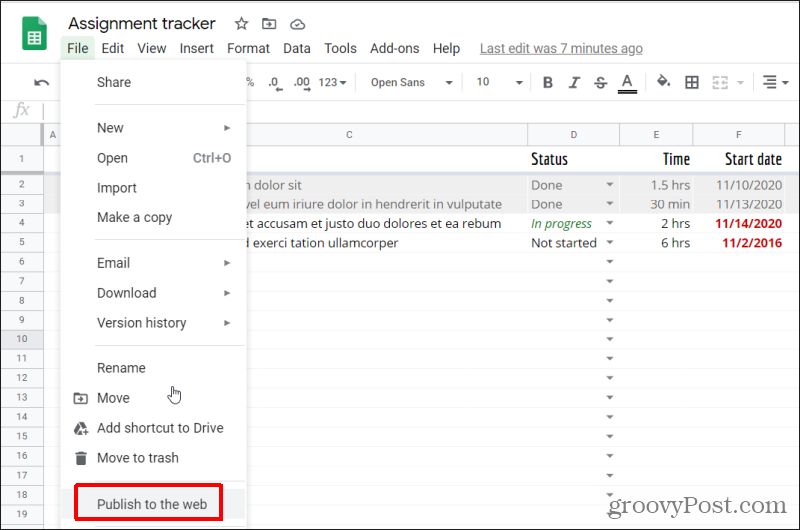
The easiest way to embed a Google Sheet on a website is using the Publish to the web feature inside Google Spreadsheets. Let’s look at how this works.
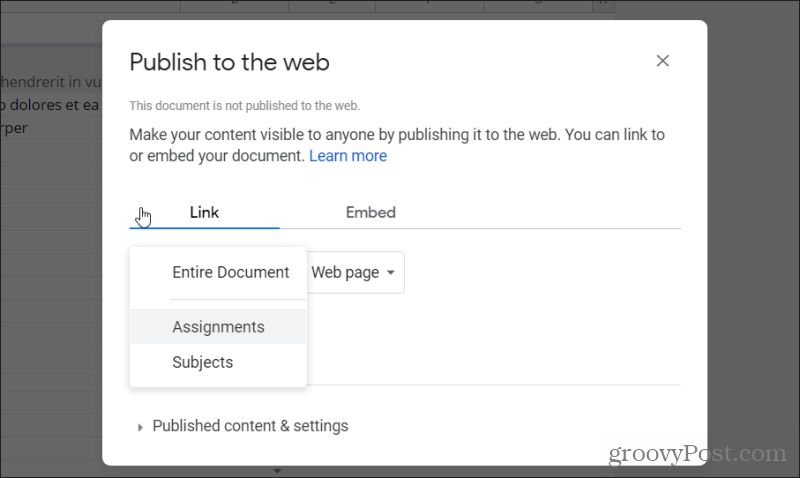
On the next window, select the dropdown under Link and choose the tab with the data you’d like to embed on your web page.
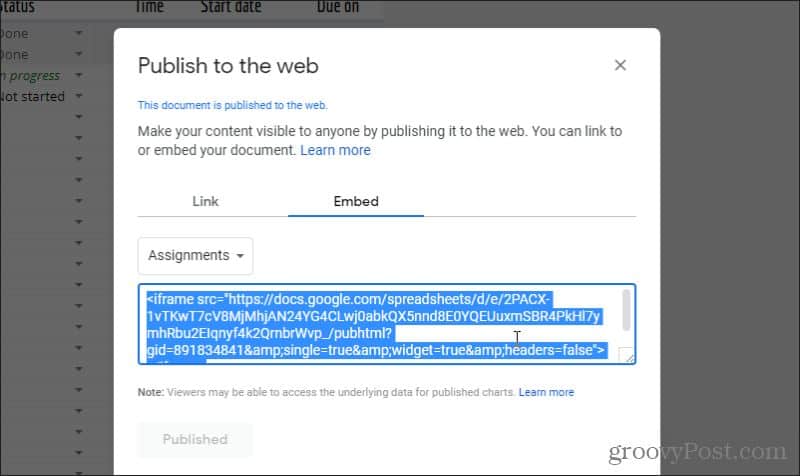
Next, select the dropdown under Embed, and make sure Web page is selected from the list (it should be selected by default).
Select the Publish button. Select OK on the pop-up confirmation window. Selections on the Publishing window will change. Select the Embed tab again. Highlight and copy the embed code displayed in the window.
Now you’re ready to paste this code into your own website to embed the spreadsheet.
Embedding the Google Spreadsheet on a WordPress Website
Now you can simply copy that iframe code and place it in the HTML of the page you want to embed it into. The live sheet will appear on the page wherever you place it. If you’re using WordPress, embedding code in WordPress means that you need to enter actual HTML code into your page copy.
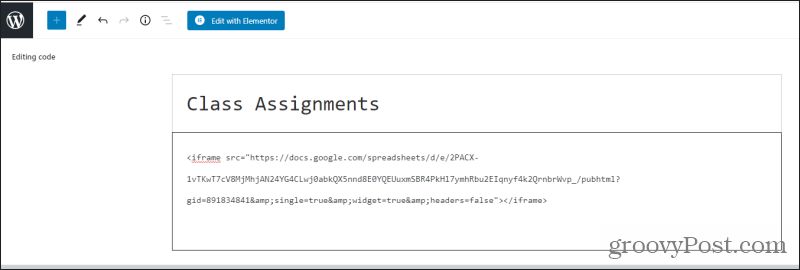
In the code editor view, paste the iframe code from Google Sheets into the area of the page where you’d like to embed it.
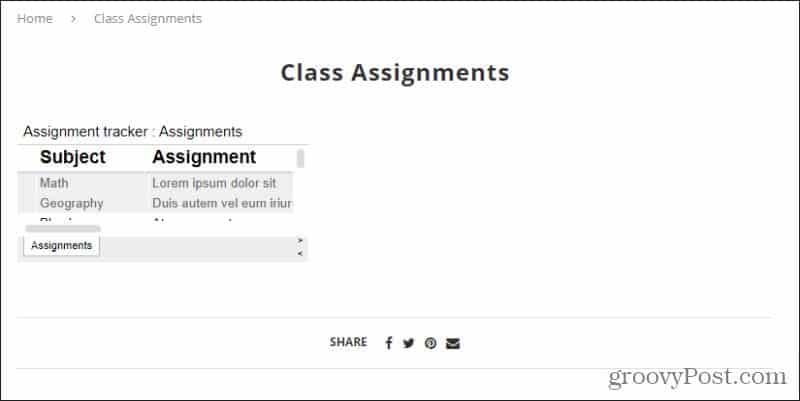
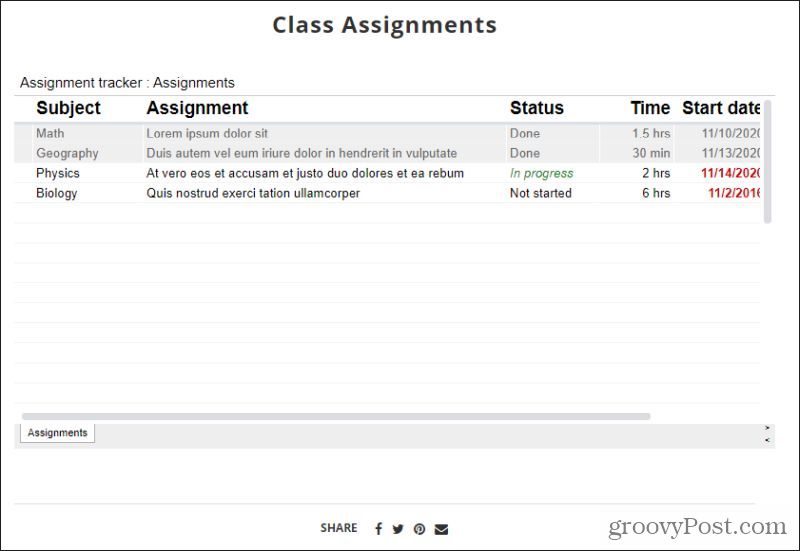
Save the draft and then select Preview to see what your table looks like when published.
As you can see, the default view of the embedded spreadsheet isn’t always perfect. But don’t worry, there are ways you can tweak the appearance of the spreadsheet.
Customizing an Embedded Google Spreadsheet
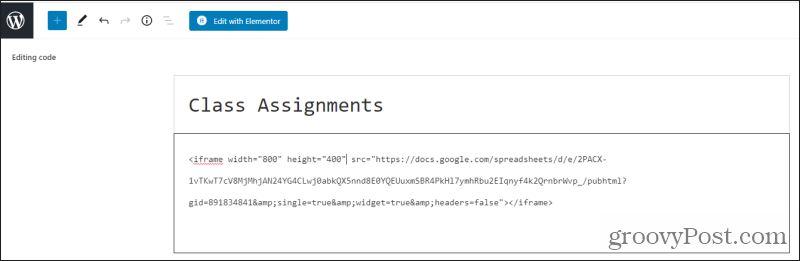
The next step will be making sure the spreadsheet is sized appropriately for the web page that it’s on. With iframe code, you do this by placing the text width=”xxx” and height=”xxx” directly after the “iframe” text. In this case, if you want the iframe to be sized 800 pixels wide and 400 pixels high, your code would look something like this.
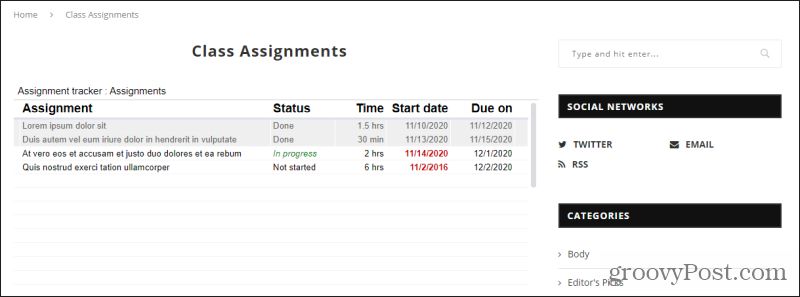
Save the draft and preview it again. You’ll see that the embedded sheet size is now much larger and fills the entire page like it should.
This will work for most purposes. But keep in mind that if you’re using a responsive website design, the table will remain the same size no matter how the reader resizes the window. This means if they shrink the browser window down, or they visit the site with a mobile device, your table could overrun other page elements like side menus. You can probably get around this by utilizing CSS code in your responsive web design, but that is outside the scope of this article.
Updating Embedded Google Sheets in Realtime
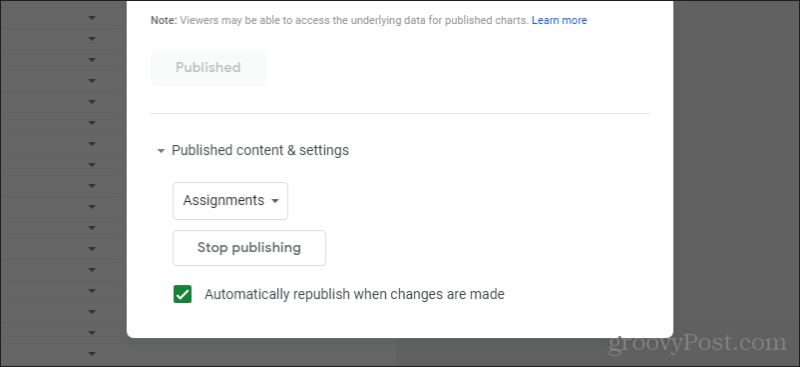
Here is where embedding Google spreadsheets really shines. To make sure automatic updates work, go back to your Google spreadsheet and open the Publish to the web window again. At the bottom, you’ll see a section for Published content & settings. Select the dropdown icon next to this and make sure Automatically republish when changes are made is selected.
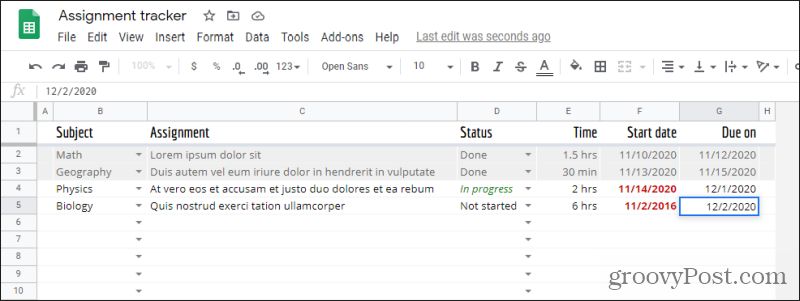
With this enabled, you can go into your source spreadsheet at any time and make changes.
Whenever you make changes to the source sheet, those changes update live on the web page.
You can probably imagine how useful this can be to quickly pass along information you have stored in a spreadsheet to a large audience.
Other Options
You do have other options available to get a Google spreadsheet onto a web page. Another approach is to select the File menu, select Download, and then select Web page (.html, zipped).
This will provide you with all of the HTML code you need to embed each tab in your spreadsheet using HTML code. From a design perspective, there is a major problem with this approach. The method used in the HTML to replicate the spreadsheet is by using the